Imagine a world where project management isn’t a maze of fixed plans and rigid steps. That’s where Agile shines. It guides teams through a flexible, iterative journey. Instead of a bulky, set-in-stone map, Agile uses frequent updates to navigate projects. It’s about adapting to changes and delivering results in small, manageable chunks. This approach ensures that teams can quickly respond to new information or shifts in priorities.
Now, enter Agile story mapping. Think of it as a powerful tool in the Agile toolkit. It’s essentially a project storyboard.
Story mapping lays out all the steps (or user stories) your project needs to take, but in a visual, easy-to-understand way. It’s not just a list of tasks; it’s a narrative of the user’s journey through your product.
This method helps teams visualize the big picture while keeping track of the tiny yet crucial details. In project management, it’s a game-changer. It bridges the gap between what users need and what teams build. And it ensures that every developed feature aligns with actual user requirements.
Agile story mapping fosters a deeper understanding of the project scope and keeps everyone on the same page. It’s about creating a shared product vision that guides your team through the complexities of development. It also ensures that the end product truly resonates with users. So Agile story mapping is helpful for product management too.
Let’s explore Agile story mapping a bit more – follow along!
Story mapping as a visual technique in Agile
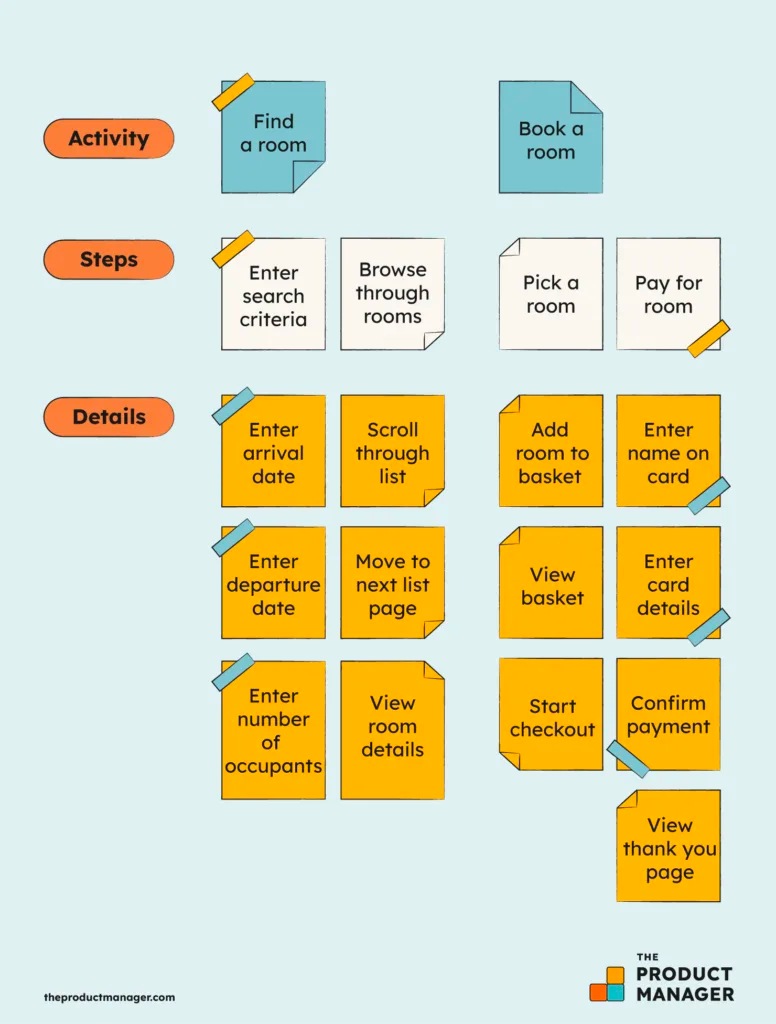
In Agile, story mapping stands out as a visual technique. It brings a project’s narrative to life. It’s like drawing a map instead of just writing directions. This map shows each task as a part of a larger story, visually laying out the path of the project. It turns abstract ideas and goals into a clear, visual layout.
This visual aspect is key in Agile. It helps teams see what they need to do and how everything connects and progresses.
Now, let’s dive deeper into the specifics of story mapping.
The purpose of story mapping: facilitating product discovery and prioritization
Story mapping in Agile is a visual tool that teams use to lay out the entire journey of a product, piece by piece.
Imagine each task or feature as a puzzle piece. Story mapping helps you see how they all fit together. This technique helps a product manager understand what the product needs first and what can wait. It’s all about finding what’s most important for the user and tackling that first. This way, teams can focus on delivering real value, step by step.
Brief history: Jeff Patton’s contribution to story mapping
The story behind story mapping is pretty interesting. Jeff Patton, a big name in the Agile world, played a key role in developing this technique. He realized that while lists of tasks are good, they don’t show the whole picture. So, he introduced story mapping to give a panoramic view of the project. Thanks to Patton, teams now have a tool that combines the simplicity of lists with the clarity of a visual map.
User story mapping versus customer journey mapping
Now, let’s clear up some confusion. User story mapping and customer journey mapping might sound similar, but they’re different.
User story mapping focuses on what the product team needs to do, step by step.
On the other hand, customer journey mapping is about the user’s experience.
User story mapping guides the building process. And customer journey mapping offers insights into how users feel and react to the product.
Creating Agile story maps is not just about organizing tasks. It’s a strategic approach that aligns with core Agile values and principles. Let’s explore why story maps are vital in Agile project management.
Why create Agile story maps?
Have you ever wondered why Agile teams often turn to story mapping? It’s not just another task on their to-do list.
It’s a tool that transforms the way teams approach, plan, and execute projects. Visually organizing tasks and user stories clarifies and directs the development process.
Let’s delve into the specifics. What really makes Agile story maps indispensable for Agile project management?
The Agile values supported by story mapping
- Customer collaboration. Story maps keep the customer front and center. They help teams understand the user’s journey and needs. It’s like having a constant reminder of who you’re building for. This focus on the customer strengthens collaboration and ensures the final product truly meets user needs.
- Adaptability to change. Agile is all about being flexible, and story maps embody this. They make it easier to see where changes can happen without derailing the whole project. Here are a few more very valuable aspects of Agile story maps.
Keeping the big picture in view
The big picture is crucial in Agile development. Story maps keep this big picture in clear view. And not just for now, but for the future of the project. This helps to keep the project’s goals and vision always in sight.
Facilitating iterative and incremental development
Agile thrives on iteration – building in small, manageable increments. Story maps are perfect for this. They break down the project into smaller stories. This makes it easier to tackle one piece at a time while keeping aligned with the overall plan.

Enhancing prioritization and identifying gaps
Story maps are also great tools for prioritization. They help teams identify what’s crucial and what can wait. They also shine a light on any gaps in the project plan.
When to create Agile story maps
How do you know when you need Agile story maps?
These visual tools aren’t just useful at the start of a project. They have their place throughout the development lifecycle. Let’s get more specific.
MVP development
At the very beginning, you’re likely developing a minimum viable product (MVP). Story maps are invaluable here. They help you focus on the essentials.
What does your product absolutely need to function? Story maps guide you in stripping down to the bare essentials. This ensures your MVP truly embodies the ‘minimum’ and ‘viable’ aspects.
Example
Imagine you’re creating a new app for booking fitness classes. In MVP development, a story map helps you focus on the most critical features:
- Browsing classes
- Booking a session
- Processing payments
At this point, avoid getting sidetracked by additional features. You can always add them later.
Improving existing versions
Once you have a product out there, story maps aren’t done yet. They play a crucial role in evolving and improving existing versions. You can clearly see where to improve when you map out current features and user feedback. It’s like having a roadmap for continuous improvement.
Speaking of roadmaps – do you want to build one but need help? Check out these free roadmap templates.
Example
Let’s say your fitness app is now live, and you’re gathering user feedback. A story map can help you integrate this feedback effectively. For example, users might request a feature to sync classes with their calendars. Updating your story map will help visualize how this new feature fits with existing ones. Then, you can plan its development in your next iteration.
Managing the backlog
Handling a project backlog can be overwhelming. Story maps come to the rescue here as well. They provide a structured way to view the backlog not as a daunting list, but as part of a larger narrative. It helps prioritize features you should tackle next based on user needs and project goals. This turns a confusing list into a clear action plan.
Example
Suppose you have a list of feature requests (a product backlog):
- Adding a rating system for classes
- Incorporating a friend referral program
- Enhancing the user profile section
A story map organizes these backlog items into the bigger picture of your software development journey.
How to create Agile story maps
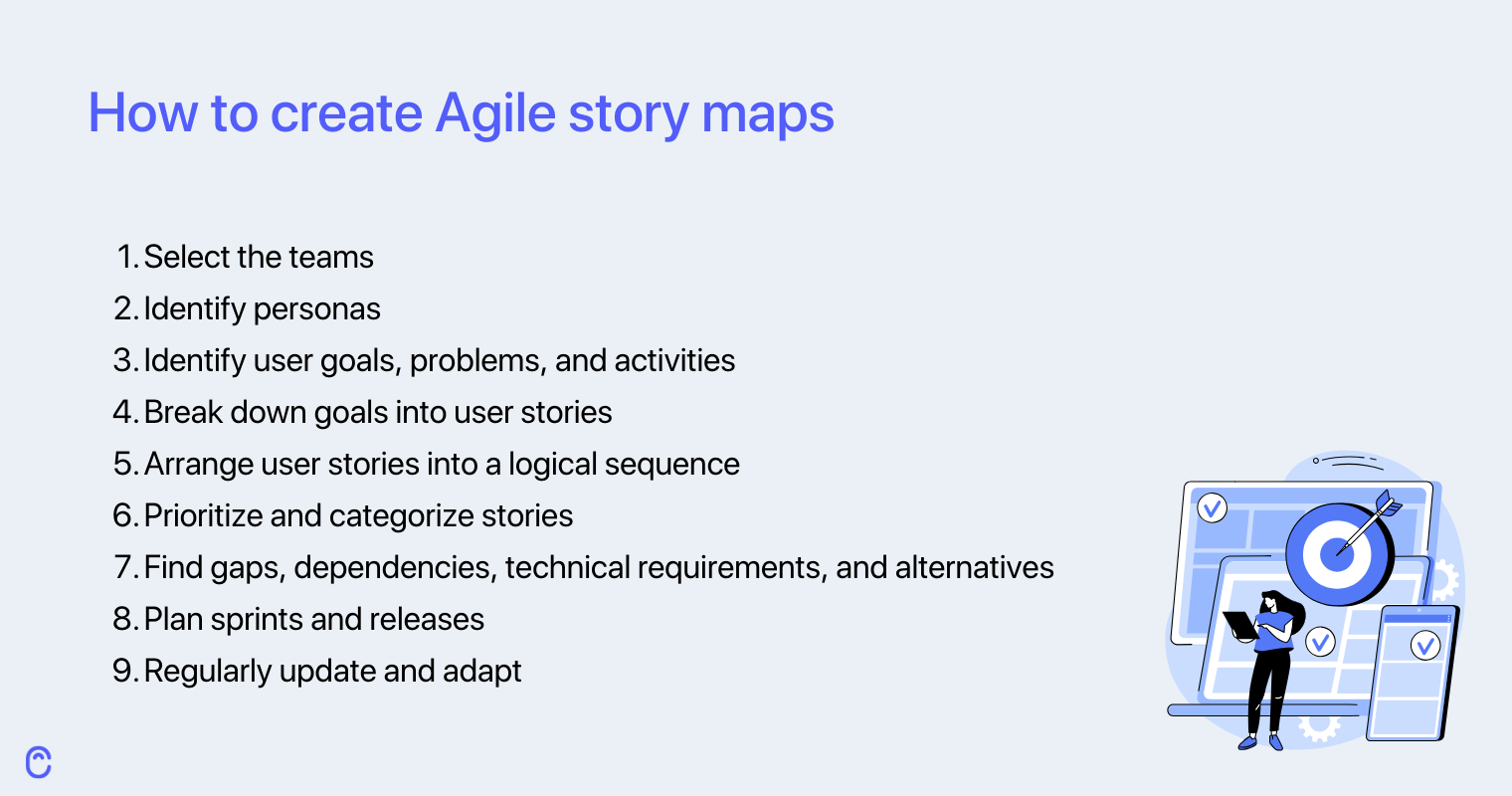
Creating an Agile story map is a step-by-step process that involves the entire team. It’s about more than just writing tasks on a board. It’s a systematic approach to understanding and organizing your project. Here’s how you can create a story map from scratch.

1. Select the teams
First, gather your teams. This includes developers, design, QA, and other relevant teams. A diverse team ensures all aspects of the project are considered from the start.
2. Identify personas
Who are you building for? Identify your user personas. These are fictional characters that represent your typical users. They help the team understand who they are creating the product for and what these users need. A user persona is best when it’s very clearly defined.
3. Identify user goals, problems, and activities
Understand your personas’ goals, problems, and typical activities. For a fitness app, this could look something like this:
- Goal – staying fit
- Problem – finding the right class
- User activity – searching for and booking classes
4. Break down goals into user stories
Turn these goals and activities into user stories. A user story is a simple statement that describes something the user wants to do. For instance:
“As a user, I want to easily find yoga classes near me.”
Learn more about user stories here.
5. Arrange user stories into a logical sequence
Place these stories on your story map in a sequence that makes sense. Think about the user’s journey through your app. What would they do first, second, third, and so on?
Let’s continue with the fitness app example. Imagine the user journey in this app, starting from the moment they open it.
- Initial interaction
The first user story might be:
“As a fitness enthusiast, I want to easily register or log in to access my personal dashboard.”
This story is about the initial interaction with the app.
- Discovering options
Next could be:
“As a user, I want to browse different fitness classes to choose one that fits my interests and schedule.”
This story reflects the discovery phase of the user journey.
- Details and decision-making
Following that:
“As a user, I want to view detailed information about each class, including time and intensity, so I can make an informed decision.”
- Booking process
Then comes:
“As a user, I want to book a class and receive confirmation effortlessly, so I am assured of my participation.”
- Post-booking engagement
Finally:
“As a user, I want to receive reminders for my upcoming classes. I also want to cancel or reschedule to better control my fitness routine.”
In this sequence, each story represents a step the user takes. This logical arrangement helps in two ways. First, you map out the user’s journey. Second, you identify any potential gaps or improvements.
For instance, after mapping out these stories, you might realize you need a story about user ratings and feedback post-class. This could be vital for improving service quality.
This ordered approach helps in designing a user-friendly app. Each feature logically leads to the next, ensuring a smooth and engaging user experience.
6. Prioritize and categorize stories
Not all stories are created equal. Some are must-haves, while others are nice-to-haves. Prioritize them based on importance and categorize them into groups. For example:
- Essential features
- UX enhancements
- Engagement drivers
- Data and analytics
- Accessibility and inclusivity
- Security and compliance
- Future and expansion
- Feedback and improvement
7. Find gaps, dependencies, technical requirements, and alternatives
Look for any gaps in your stories. Are there steps in the user’s journey that are missing? Also, identify any dependencies or technical requirements for each story. This step ensures that you’re prepared for the challenges ahead.
8. Plan sprints and releases
Based on your story map, plan your sprints and releases. Decide what will be developed in each sprint and how these sprints will lead to your product releases.
9. Regularly update and adapt
Finally, remember that a story map is not set in stone. It should evolve as the project progresses. Regularly update it to reflect changes in your project, market, or user feedback.
User story mapping examples
To illustrate the power and practicality of user story mapping in Agile, let’s look at some examples. These will demonstrate how story mapping helps visualize and plan the development process.
Example 1: ecommerce website development
Imagine you’re developing an ecommerce website. The user story map would begin with user stories around browsing products. Example:
“As a shopper, I want to view a list of products to choose what to buy.”
It would then progress to stories about:
- Product details
- Adding items to a cart
- The checkout process
- Post-purchase support (like tracking deliveries)
This map would show the flow of the shopping experience. It will also highlight areas like user reviews, product recommendations, and secure payment options. All of these enhance the user experience.
Example 2: health and wellness app
For a health and wellness app, the story map might start with user registration and onboarding, like:
“As a new user, I want to easily create an account to access personalized health tips.”
Following this, the map would include stories on:
- Tracking health metrics
- Setting fitness goals
- Receiving diet and exercise recommendations
- Community features for shared experiences and support
This map helps to ensure that the app covers all aspects of the health and wellness journey – from individual goal-setting to community engagement.
Example 3: online learning platform
In the case of an online learning platform, user stories could begin with course discovery, like:
“As a learner, I want to browse various courses to find what interests me.”
The map would evolve to include stories about:
- Enrolling in courses
- Accessing learning materials
- Participating in discussions
- Submitting assignments
- Receiving feedback
The story map for this platform would highlight the educational journey. It would focus on easy access to learning materials, interactive elements, and progress tracking.
These examples show how you can apply story mapping across different projects. They illustrate the flow of user experiences. They also show how different features and functionalities form a cohesive product.
By using story maps, you can maintain a user-centric focus. And you can ensure all necessary aspects of the project are addressed and appropriately prioritized.
Common pitfalls in Agile story mapping and how to avoid them
While user story mapping is a powerful tool in Agile, there are common pitfalls that teams can encounter. Recognizing and avoiding these pitfalls is critical to successful story mapping.
Customer feedback and input
| Pitfall | Why is it dangerous? | How to avoid it? |
|---|---|---|
| Neglecting customer feedback and input | Neglecting customer feedback and input can lead to a story map that doesn’t reflect real user needs. | Regularly incorporate customer feedback into your story mapping process. You can do that through user testing, surveys, or direct customer interviews. Ensure that the voice of the customer is always a part of your story map updates. |
| Vague goals and undefined problems | Vague goals and undefined problems can make your story map directionless and ineffective. | Before beginning your story map, clearly define the goals of your product and the problems it aims to solve. These should be specific, measurable, and relevant to your target users. Regularly revisit these goals and problems to ensure your story map stays on track. |
| Unclear customer personas | Failing to develop or understand customer personas can lead to a mismatch between user stories and actual user needs. | Spend time creating detailed customer personas. These personas should include demographic information, user behaviors, needs, and pain points. Refer back to these personas throughout the story mapping process to ensure your stories align with real user profiles. |
| Inaccessible story map | In remote work environments, it’s easy for the story map to become “out of sight, out of mind,” leading to disengagement. | Utilize digital tools to keep your story map accessible and visible to all team members. Regularly review and discuss the story map in team meetings. This will help keep everyone aligned on its current state and future direction. |
Conclusion: the value of Agile story maps
Agile story mapping is more than just a planning tool. It’s a vital component for successful Agile projects. Its visual nature turns abstract ideas into a tangible roadmap. And that guides teams through the complexities of development with clarity and purpose.
The benefits of story mapping in Agile are undeniable. They:
- Foster customer collaboration
- Adapt seamlessly to changes
- Maintain a focus on the bigger picture while managing the intricate details
The idea is to break down goals into user stories and arrange them logically. This helps teams prioritize effectively, identify gaps, and ensure every action aligns with the project’s objectives.
The true power of story mapping is this: it brings teams and their work closer to the user’s needs. It bridges the gap between what we build and why we build it. And that ensures that every developed feature serves a real purpose for the end user.
So, if you want to enhance clarity, focus, and success in your Agile projects, turn to Agile story mapping. This tool can transform the way you approach project planning and execution. This will ensure that the end product is not just a collection of features, but a solution that truly resonates with users.